إضافة عداد زمنى قبل الخروج من صفحة التحميل في مدونة بلوجر

إضافة عداد زمنى قبل الخروج من صفحة التحميل في مدونة بلوجر
 |
| إضافة عداد زمنى في مدونة بلوجر |
صفحة عداد زمني في مدونة بلوجر اصبح العديد من المواقع يعتمد عليها من اجل تأخير الزوار مدة اكبر في الموقع ، بل حتى اداة عداد الزمني اصبح من الطرق للربح من الانترنت والتي تكون عبارة عن بنارات اشهارية وتكون احتمالية الربح مضمونة 100% ، وفي نفس الوقت هذه الاداة تكون مصيبة في الموقع اذا لم تحسن التصرف في المقالة ، لهذا اليوم في مدونة هشام هاشم للمعلوميات والتقنيات والربح من الانترنت ، سوف نشارك معكم احدى افضل الادوات التي تساعد في إعادة توجيه المتابعين عندما ترغب في التحميل او انتظر التحميل .
عداد زمنى قبل الخروج من صفحة التحميل ، تستخدم كثيرا من طرف المواقع والمدونات التي تقدم تحميل البرامج والتطبيقات والكتب وغيرها من الملفات القابلة لتحميل ، وهذه الميزة تساعد في اطالة الزوار في الموقع لانه من معايير السيو ونجاح المقالة لان مدة جلوس الناس اكثر في الموقع تساعد في نمو المواقع ، ولكن في نفس الوقت هناك من يكره المواقع التي تقدم مثل هذه الاداة لانها تأخره عن عملية التحميل ، ولكن في نظري مادام انت تقدم المفيد وملفات التحميل شغالة 100% فلا باس بها لانه يعرف انك تقدم له المفضل الموجود والصادق .
عداد زمنى في مدونة بلوجر ايضا لديها ميزة زيادة الارباح في جوجل ادسنس والعديد من الشركات الربحية المتشابهة في الاعلانات تقريبا ، فهي تكون بين الاعلانات او اسفل الاعلانات او فوق الاعلان وتكون نسبة النقر مضاعفة مقارنة بين وضع الروابط بدون تأخير ، وتكمن الفكرة في وضع عدد الزمني بين الاعلانات وهي انه يجعل المتابع ينتظر 10 ثواني امام الاعلانات وتكون هناك نقرات على الاعلان ، ولكن يجب عليك عدم وضع هذه الاداة ملتصقة مع الاعلانات ، بمعنى يجب عليك ترك بينها وبين الاعلان مساحتين مع توفير المقالة المقبولة والتي تتجاوز على الاقل 600 كلمة .
إضافة عداد زمنى مدونة بلوجر
إضافة عداد زمنى مدونة بلوجر يعد من بين افضل الادوات التي يستخدمونها المدونين من اجل تأخير الزوار في الموقع وربح مدة جلوس الناس التي ترجع لهم بمصلحة ارشفة محركات جوجل ، بل حتى انها تدخل بالربح اذا كنت تحسن التصرف في اضافة الروابط في اداة العداد الزمني ، وهذه الاداة يوجد بها العديد من الادوات المتشابه في العدد الزمني بالانواع والاشكال والالوان والتي تكون متناسقة مع موقعك ، لهذا نحن سوف نشارك معكم احدى افضل واشهر اداة الوقت الزمني لتحميل الروابط في مدونة بلوجر التي يتم اضافتها بخطوتين لا غير .
بسم الله والصلاة والسلام على رسول الله اما بعد ، احبتي متابعي مدونة هشام هاشم للمعلوميات والتقنيات والربح من الانترنت ، اليوم في قسم دروس بلوجر سوف نقدم لكم احد افضل الاضافات التي لا تحتاج الا لخطوتين فقط ، وهذه الاضافة تأُخر المتابعين من بين 5 ثواني الى 15 ثانية في الصفحة التي تتوفر على اعلانات ربحية والتي تنتظر عملية النقر الشرعي ، كما ترون في عنوان الموضوع هي اضافة عداد زمنى عبر رابط التحميل ، بمعنى العدلد يبدأ من 0 الى 15 ثانية والمتابع ينتظر ظهور الرابط ، فإذا فهمت فقط هذه النقطة فسوف تفهم مميزاتها في زيادة الارباح .
لاشك ان العديد من المدونين تبحث عبر شبكة الانترنت عن المواضيع الحصرية لنشرها في المدونة ، واحيانا تصادف في الموضوع الحصري اداة العداد الزمني على شكل روابط التحميل دائرية الشكل غالبا يظهر فيها عداد زمني وغالبا يكون بين 10 ثواني و 5 ثواني ، ولا شك انها ترغب ان يكون لها مثل هذه الاضافة التي ربما تظهر له امر جدا صعب ويحتاج الى العديد من التعديلات الشاقة لاضافتها في مدونة بلوجر ، ولكن في الحقيقة اذا بحثت جيدا عن هذه الاضافة سوف تجد انها سهلة في اضافتها على منشوراتك والربح منها اذا كنت تستعمل اعلانات الربحية .
إذا كنت ترغب في اضافة اداة عداد الزمني بروابط التحميل وتجد انها مناسبة لك في المدونة ، ماعليك الا قراءة هذا الشرح الذي لا يتجاوز اكثر من عمليتين جد سهلة كما لو انك تشرب الماء ، ومن اجل ذلك تفضل الاضافة مع الشرح ونرجو ان تكون مسرورا بها .
كيفية إضافة عداد زمنى مدونة بلوجر
أضافة عداد زمنى عبر رابط التحميل و الروابط الخارجية قبل أو بعد الخروج لمدونة بلوجر سوف تكون بطريقيتن ، إما ان ينقر المتابع على الرابط وينتظر 15 ثانية أو ينتظر 15 ثانية ثم سوف يظهر له رابط التحميل ، وانا افضل ان ينقر على الرابط وينتظر 15 ثانية او 5 ثواني .
◀️ ندخل الان في تطبيق العملية :
1 – اولا دخول الى المظهر >> ثم الى التخصيص >> ثم تعديل HTML >> بعدها فتح محرك البحث CTRL+F >> وبحث عن هذا الامر </head> ثم بعد ذلك نضع فوقه هذا الكود اذا كنت لا تتوفر عليه اصلا في القالب .
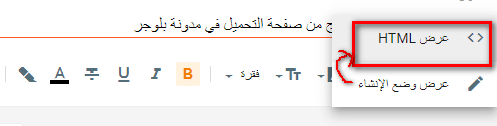
2 – العملية الثانية تقوم بالدخول الى مشاركة المواضيع و تنتقل من عرض وضع الإنشاء الى عرض HTML وتضع هذا الكود الذي ينقسم الى قسمين :
الكود الاول : اذا كنت ترغب ان يظهر عداد زمني أولا ثم بعد مرور 15 ثانية يظهر رابط التحميل تفضل هذا الكود :
◀️كيفية تعديل على كود عداد الزمني الاول .
– http://www.info-sati.com/ : هو مكان وضع رابط التحميل .
– رابط التحميل : يمكنك تغيرها الى تحميل من هنا او تركها كما هي او باللغة الاجنبية .
– إنتظر قليلا حتى يظهر الرابط : يمكن تركها كما هي او تغييرها الى سوف يظهر الرابط بعد قليل … ولك كامل التصرف .
– 5 : عدد الثواني التي سوف ينتظر المتابع .
<script>
jQuery(document).ready(function() {
var sec = 5var timer = setInterval(function() {
$(“#condaianllkhir span”).text(sec–);
if (sec == 0) {
$(“#DrRO”).delay(1000).fadeIn(1000);
$(“#hachime”).hide(1000) .fadeOut(fast);}
},1000);
});
</script>
<center>
<br/>
<br/>
<a class=”button” href=”http://www.info-sati.com/” id=”DrRO” rel=”nofollow” style=”display: none;” target=”_blank”>رابط التحميل</a>
<div id=”hachime”>
<b></b>
<div style=”font-size: large;”>
<b>إنتظر قليلا حتى يظهر الرابط <br/> <br/> <img src=”https://irbahnet.com/wp-content/uploads/2021/04/circular_loader_282_red.gif” class=”wp-image-3133″ /> <br/><br/><span>5</span> sec </b></div>
</div>
</center>
الكود الثاني : اذا كنت ترغب ان يظهر رابط التحميل ثم بعدها عداد زمني وينقله لتحميل المباشر تفضل هذا الكود :
◀️كيفية تعديل على كود عداد الزمني الثاني.
– http://www.info-sati.com/ : هو مكان وضع رابط التحميل .
– إضغط هنا للتحميل : يمكنك تغيرها الى تحميل من هنا او تركها كما هي او باللغة الاجنبية .
– إنتظر قليلا قبل التوجه إلى صفحة التحميل: يمكن تركها كما هي او تغييرها الى سوف يظهر الرابط بعد قليل … ولك كامل التصرف .
– 5 : عدد الثواني التي سوف ينتظر المتابع .
<script>
$(function () {
$(“#hachime”).click(function () {
var seconds = 5;
$(“#CountDown”).show();
$(“#hachime”).hide();
$(“#DrRO”).html(seconds);
setInterval(function () {
seconds–;
$(“#DrRO”).html(seconds);
if (seconds == 0) {
$(“#CountDown”).hide();
window.location = “http://www.info-sati.com//”;
}
}, 1000);
});
});
</script>
<center>
<br/>
<br/>
<input type=”button” id=”hachime” value=”إضغط هنا للتحميل” />
<br />
<br />
<div id=”CountDown” style=”display: none”>
<b>إنتظر قليلا قبل التوجه إلى صفحة التحميل <br/> <br/> <img src=”https://irbahnet.com/wp-content/uploads/2021/04/circular_loader_282_red.gif” class=”wp-image-3133″ /> <br/><br/> <span id=”DrRO”></span> seconds.
</div>
</center>
من هنا ينتهي الدرس واتمنى ان تخرج بالمفيد وكنتم مع الاستاذ هشام هاشم العروجي صاحب مدونة اربح من النت irbahnet والسلام عليكم ورحمة الله وبركاته .
مواضيع سوف تعجبك في مدونة بلوجر :
اضافة صفحة الفهرس على مدونة بلوجر والاكثر تطوراً
طريقة تغيير لون العمود الجانبي في مدونة بلوجر ( الشريط الجانبي )