كيفية تغيير لون قالب بلوجر المخفي

العديد من المدونين على منصة بلوجر تبحث دائما عن حل مشكلة تغيير لون المدونة الى لون مناسب . وطبعا هناك العديد من الشروحات التي تم شرحها من طرف العديد من اليوتيوبر وايضا المدونين على المواقع . ولكن هناك نقطة لم يتطرق اليها العديد والتي سببت تعب للمدونين الراغبين في تغيير الالوان المخفية من وراء اللون الاصلي . بمعنى انت تشاهد كلمة ( قالب بلوجر ) باللون الابيض و ايضا في الخلفية للون ازرق ولكن عندما تمر بالموس على كلمة ( قالب بلوجر ) تشاهد ان لون الخلفية اصبح اخضر مثلا . وانت ربما تريد نزع هذه الخلفية المخفية وراء اللون الازرق ، اوتريد استبدالها الى لون اخر . طبعا العملية جد سهلة ولا تحتاج منك الى ان تكون محترف ، ماعليك الا متابعة الدرس على موقعنا الربح من الانترنت irbahnet وسوف تستفيد بحول الله .
كيفية تغيير لون قالب بلوجر المخفي
بسم الله والصلاة والسلام على رسول الله اما بعد ، احبتي متابعي مدونة هشام هاشم للمعلوميات والتقنيات ، اليوم في قسم دروس بلوجر سوف نقدم لكم طريقة في منتهى الروعة لتغيير اللون المخفي في مدونة بلوجر بطريقة جد سهلة وغير معقدة . وفي الحقيقة ان هذه الطريقة لم اجد احد قام بشرحها لهذا خصصت لها موضوعا والتي ربما لن يزيد على 3 دقائق او اقل في الفيدو على قناة هشام هاشم ، وربما تطرقوا لها في موضوع داخل شرح في التصميمات ولكن مثل هذه المواضيع لن يبحث عنها المبتدئين في مدونة بلوجر .
تنبيه : الموضوع قمت بشرحه سنة 2016 شهر 10 ، وليس هناك اي تغيرات في العملية نفسها هي التي يتم تطبيقها في سنة 2020 .
العديد من المدونين لاشك أنهم عندما يقومون بتنزيل قالب من قوالب بلوجر المجانية والمدفوعة بسعر اعلى من 5 دولار ، ترغب في تغير العديد من الالوان والاشكال وعدم جعلها متشابها مع القوالب الاخرى ، وهذا طبيعي لانه اصبح يملكه واصبح له الحق في التصرف والتغير كيفما شاء ، ولكن المشكلة التي ربما سوف تجعله لن يصل الى الحلم هو عدم المعرفة في تعديل وتغيير اشياء في القالب ، ولكن لو تُجالس المحترفين وتشاهد الفيديوهات وتفتح دماغك سوف تعرف كيف تتصرف مع القوالب دون دراسة البرمجة .
ولكن نحن كامدونين و يوتيوبر في مجال المعلوميات والتقنيات وكل مايخص بلوجر تخصصنا هوا مساعدتكم بكل ما نملك من المعلومات التى تتوفر عليها ليستفيد منها العديد . كما اننا إذا لم نكن نعرف اي مشكلة من المشاكل التي تواجهك في الموقع، نتعلم من اجل إيصالها لكم كما هي بالطريقة الصحيحة ، وفي الحقيقة امر التدوين صعب جدا ومتعب لكن في الاخير يكون له ذوق لن يشعر به الا المهوسين ، ولكي لا نخرج عن الدرس سوف نترككم مع طريقة تغيير الوان المخفية والتي تكون وراء الوان قالب بلوجر والتي سوف تكون لك فائدة مفيدة في حياتك .
طريقة تغيير لون قالب بلوجر المخفي
1 – الذي يجب عليك ان تعرف ان الالوان تنقسم في بلوجر الى ثلاث طبقات .
– الطبقة الاولى وهي التي تكون واضحة وغالبا تكون في الكتابة او الاداة .
– الطبقة الثانية وهي التي تكون خلفية الكتابة والادات .
– الطبقة الثالثة تكون من خلف خلفية الطبقة الاولى . ولن تظهر الا اذا قمت بمرور الماوس عليها او قمت بالاشارة على اوامر hover . هذا ما يهمنا في هذا الدرس .
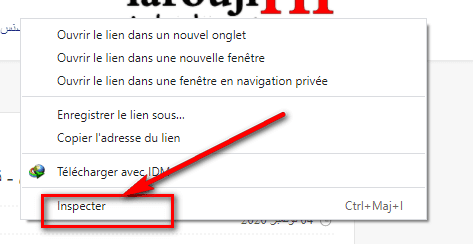
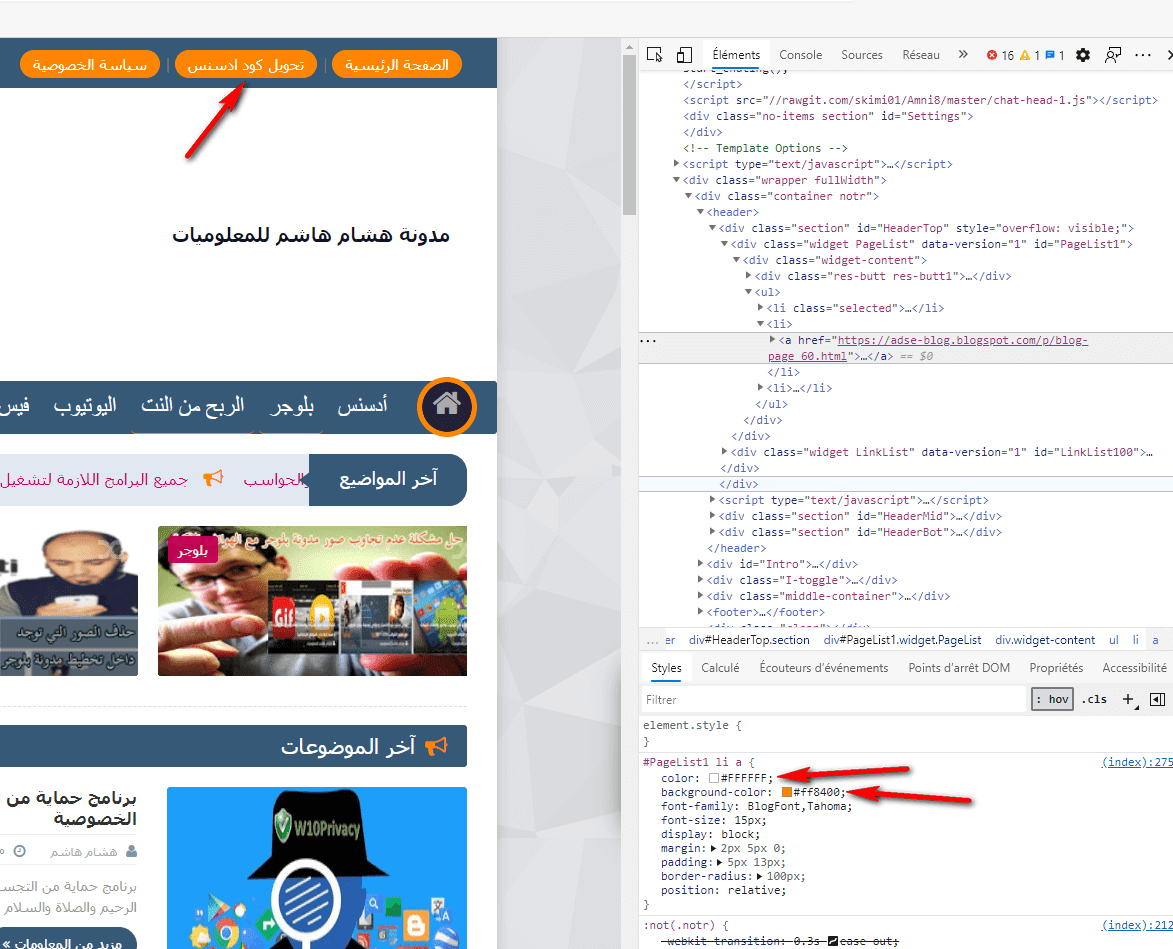
الدرس : سوف اشير على مكان الذي اريد ان اقوم بتغير لون ما وراء الخلفية بيمين الفأرة . وغالبا الاقسام الاكثر استخداما لهذه العملية وهي التسميات . ثم سوف اختار Inspecter .
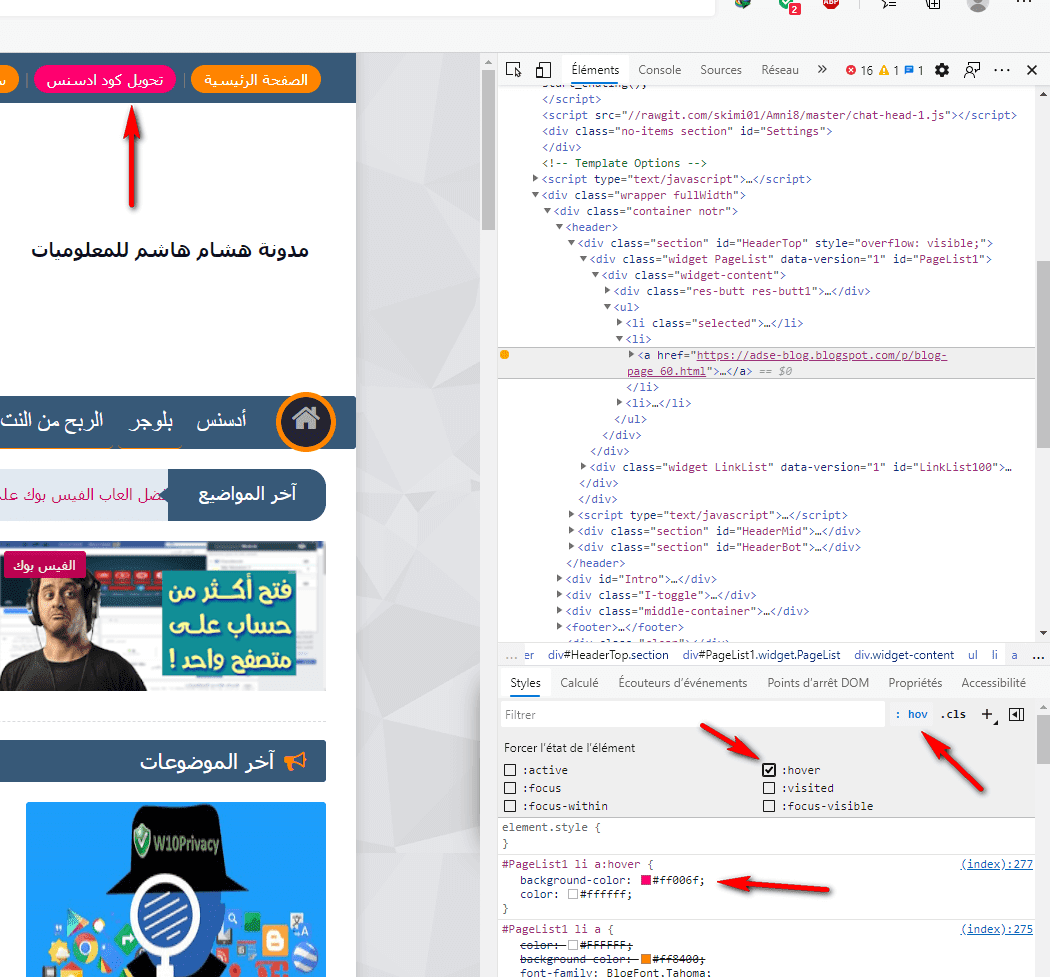
لاحظ جيدا عندما نقرت على hov ثم قمت بالاشارة على hover . سوف نجد في الاسفل انه قدم لنا كود اللون الوردي #ff006f وفي نفس الوقت ظهر اللون الوردي على كلمة ( تحويل كود ادسنس ) . الان قد اكتشفنا كود لون ما وراء الخلفية .
4 – سوف نقوم بنسخ هذا الامر #PageList1 li a:hover { . طبعا هذا ما يوجد لدي ، فانت ربما تجد كود اخر . ولكن قد فهمت العملية او شاهد الفيديو وسوف تفهم اكثر .
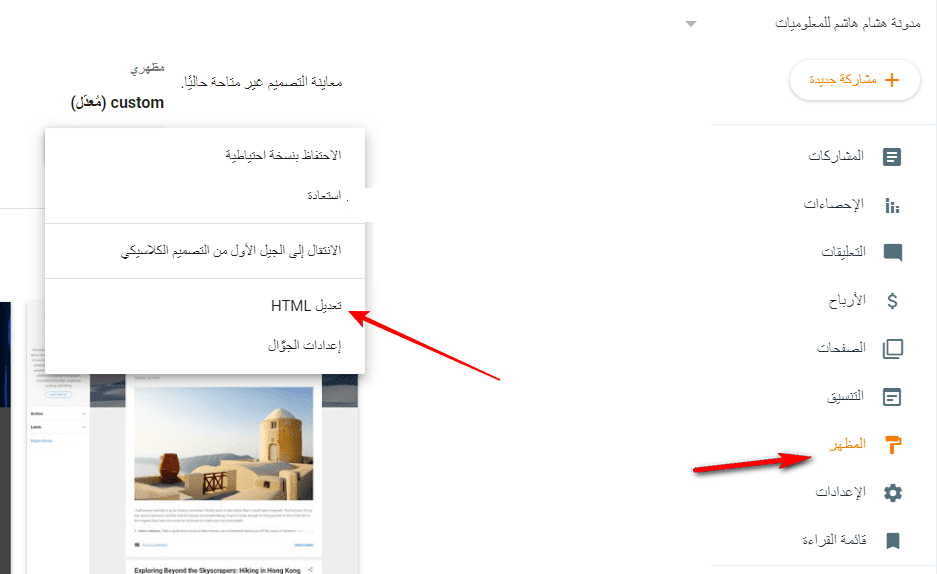
بعدها سوف ادخل الى المظهر ثم الى التخصص وسوف اجد كلمة تعديل html بعدها سوف يظهر عدد كبير من الاكواد html و css .